
Wersja mobilna strony internetowej czy warto?
Pamiętam kiedy w 2004 roku prowadziłem pierwszą prezentację … była to strona www dla firmy. Zarząd wpatrywał się przecierał oczy ze zdziwienia … Patrzyli się na mnie jak na proroka … Dziś historia zatacza koło. Strona www przestaje być tylko źródłem informacji dla użytkowników komputerów! Urządzenia mobilne – smaprfony, tablety – stają się coraz częściej narzędziem, którym posługujemy się przeglądając strony internetowe. Tytułowe pytanie czy inwestować w wersję mobilną strony? Zmieniłbym na kiedy wdrożyć mobilną wersję strony?
Miła wiadomość dla webmasterów i osób osiadających już witryny na silniku WordPress. W internecie dostępnych jest już wile ciekawych skórek, które świetnie wyglądają na urządzeniach mobilnych.
Czasu jest coraz mniej! Poszukując informacji na temat udziału smartfonów w globalnej sprzedaży telefonów komórkowych nie znalazłem jednoznacznych i wiarygodnych danych. Jednak z wielu źródeł tylko w pierwszej połowie 2012 roku stosunek ten wyglądał 1:1. Możemy przyjąć, że na 100 sprzedanych telefonów 50 to smartfony. (Jeśli znajdziecie ciekawy wykres podeślijcie w komentarzach). Wzrost sprzedaży jest bez sprzeczny, ilość internautów korzystnych z tych urządzeń będzie rosła. Jeśli nasza strona nie będzie odpowiednio przygotowana zostajemy w tyle.
Oto przykład jak wygląda tradycyjna strona www na ekranie mojego Sammsunga:
Porażka … nie widać nic, tekst nie czytelny, kliknięcie w link graniczy z cudem. Taka strona nie przyciągnie użytkowników i z pewnością nie będzie polecana.
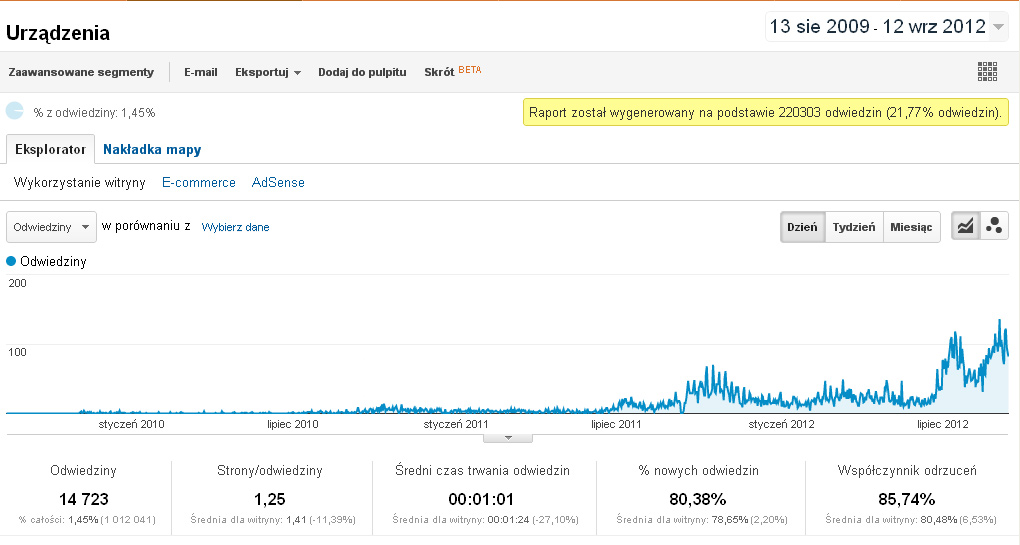
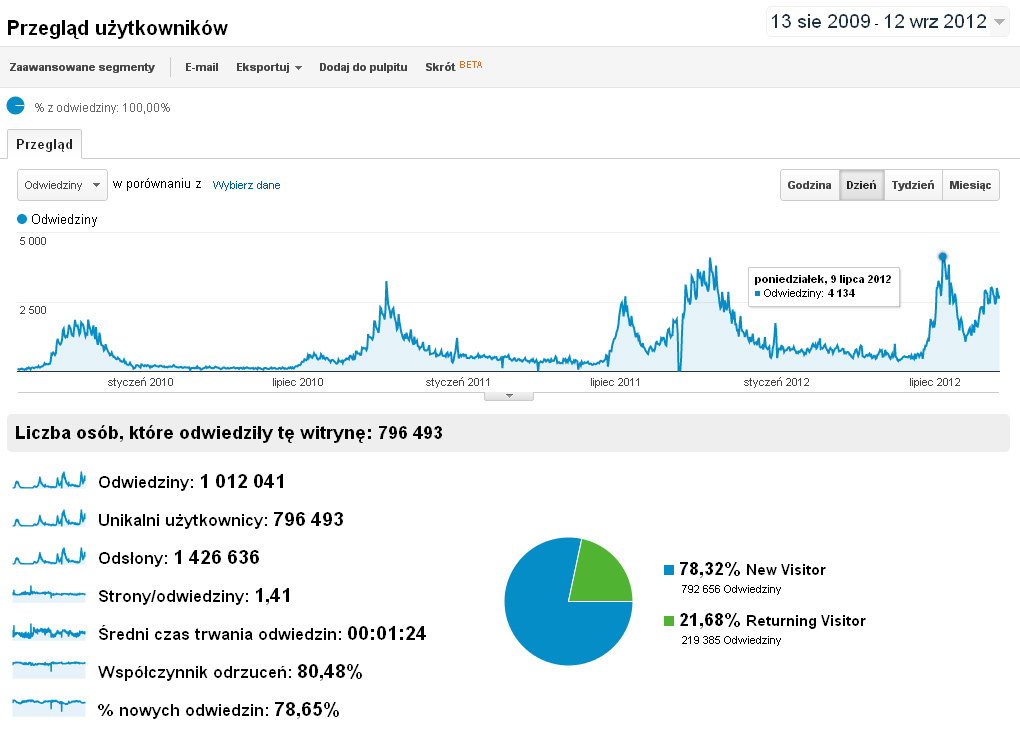
Na ilustracji wyraźnie widzimy, że grudzień 2011 to czas, w którym ilość odwiedzin zaczyna rosnąć natomiast lipiec i sierpień to już znaczne liczby. Oczywiście należy pamiętać, że wzrosty te wynikają z okresowego zainteresowania stroną. Zależy mi na tym by pokazać jaka jest skala odwiedzin i ich udział w całkowitym ruchu na stronie. Dla porównania prezentuję dane prezentujący całkowity ruch (użytkownicy z komputerów i urządzeń mobilnych)
I na koniec, jeśli interesuje was z jakich telefonów najczęściej korzystają użytkownicy przeglądając jedną z moich stron prezentuję dane z Google Analytics.
Informacje z jakich urządzeń mobilnych korzystali internauci przeglądając stronę internetową:
| (not set) | 2522 |
| Apple iPad | 2205 |
| Apple iPhone | 1847 |
| SonyEricsson LT15i Xperia Arc | 804 |
| HTC Wildfire S | 372 |
| Samsung GT-I9100 Galaxy S II | 322 |
| SonyEricsson E15i Xperia X8 | 262 |
| Samsung GT-S5830 Galaxy Ace | 234 |
| Nokia E52 | 211 |
| Samsung GT-I9000 Galaxy S | 207 |
| HTC Wildfire | 193 |
| HTC Desire Z | 188 |
| Samsung GT-S5570 Galaxy Mini | 188 |
| Samsung GT-I9001 | 184 |
| SonyEricsson MT15i Xperia Neo | 147 |
| HTC Desire | 124 |
| Samsung GT-P7500 P4 | 124 |
| HTC A8181 Desire | 115 |
| LG GT540 | 101 |
| SonyEricsson X10i Xperia X10 | 92 |
| HTC Desire HD | 83 |
| SonyEricsson U20i Xperia X10 Mini pro | 78 |
| Nokia C6-00 | 74 |
| Samsung GT-S5660 Galaxy Gio | 69 |
| Apple iPod Touch | 64 |
| Mozilla Firefox | 60 |
| Nokia | 60 |
| Asus Eee Pad Transformer TF101 | 55 |
| Samsung GT-S5360 Galaxy Y | 55 |
| Creative ZiiO 10 | 51 |
| Motorola MB525 DEFY | 51 |
| Nokia E72 | 51 |
| Samsung GT-I5800 Galaxy 3 | 51 |
| Nokia N8-00 N8 | 41 |
| Nokia X3-00 | 41 |
| Samsung GT-N7000 Galaxy Note | 41 |
| LG P970 Optimus Black | 37 |
| Samsung Galaxy Tab | 37 |
| SonyEricsson J20i | 37 |
| Nokia Lumia 710 | 32 |
| Samsung GT i5700 Galaxy Spica | 32 |
| Samsung GT-I9003 | 32 |
| SonyEricsson LT18i Xperia Arc | 32 |
| SonyEricsson SK17i Xperia Mini Pro | 32 |
| SonyEricsson W995 | 32 |
| LG GT540 GT540 Optimus | 28 |
| Nokia 5800d XpressMusic | 28 |
| Nokia C5 | 28 |
| Nokia Nuron | 23 |
| Nokia 6303i Classic Classic | 23 |
| Nokia C5-00 5MP C5 | 23 |
| Nokia Lumia 800 | 23 |
| RIM BlackBerry 9700 Bold | 23 |
| Samsung GT-P7510 Galaxy Tab 10.1 | 23 |
| Fujitsu Toshiba T-01C REGZA Phone T-01C | 18 |
| Nokia C7-00 Astound | 18 |
| Nokia N7230 | 18 |
| Samsung GT-I5510 | 18 |
| Samsung GT-P7500 Galaxy Tab | 18 |
| Acer A200 Picasso_E | 14 |
| Acer A500 Picasso | 14 |
| Acer A501 Picasso | 14 |
| HTC 001HT Desire HD SoftBank | 14 |
| HTC S510e Desire S | 14 |
| Huawei U8500 | 14 |
| LG P500 | 14 |
| Nokia Classic | 14 |
| Nokia Nokia Asha 300 | 14 |
| Nokia XpressMusic | 14 |
| Nokia N95 8GB | 14 |
| Nokia X2-00 | 14 |
| Nokia X3-02 | 14 |
| Samsung GT-P1000 Galaxy Tab | 14 |
| T-Mobile G2 Touch | 14 |
| Era G1 | 9 |
| HTC G2 HTC Sappire | 9 |
| HTC Mozart 7 Mozart | 9 |
| HTC Sensation Sensation | 9 |
| HTC T9292 HD7 | 9 |
| LG P990 Optimus 2X | 9 |
| Motorola MB511 Ruth | 9 |
| Motorola Milestone | 9 |
| Motorola MZ601 Xoom | 9 |
| Motorola MZ604 Xoom | 9 |
| Nokia C3-00 | 9 |
| Nokia C5-00 C5 | 9 |
| Nokia C5-03 | 9 |
| Nokia E51 | 9 |
| Nokia E63 | 9 |
| Nokia E66 | 9 |
| Nokia E7-00 | 9 |
| Nokia N95 | 9 |
| Nokia N97 | 9 |
| Nokia N97 mini | 9 |
| Opera Tablet on Android | 9 |
| Samsung GT-i5500 Galaxy 5 | 9 |
| Samsung GT-P6200 GALAXY Tab 7.0 Plus | 9 |
| Samsung GT-P7300 Galaxy Tab 8.9 | 9 |
| Samsung SGH i900 OMNIA | 9 |
| SonyEricsson C905 | 9 |
źródło danych: opracowanie własne na podstawie Google Analytics
Jak widźcie nikwestionowanym liderem moich statystyk jest firma Apple zaraz po niej Sammsung, SonyEricsson oraz HTC. Nokia daleko, daleko … choć jako wieloletni użytkownik telefonów tej marki mam bardzo dobre zdanie. Jak pogrzebiecie dobrze w necie, poszukajcie danych sprzedaży smartfonów w Polsce w 2012 roku Nokia słabiutko :(
Może moje słowa zabrzmią nieco naiwnie jednak urządzeń, które umożliwiają przeglądanie stron będzie coraz więcej i ich popularność też będzie coraz większa. Jeśli na naszych stronach chcemy gościć zadowolonych internautów musimy w wersje mobilną zainwestować.








Ciekawe statystyki! Podobny trend obserwuję przeglądając dane Google Analytics. W swoich projektach uwzględniam wersję mobilną strony www. Są oczywiście ograniczenia jednak przeglądanie ulubionych stron www na telefonie jeśli są dostosowane deje lepszy komfort. Pozdrawiam:)